HTTP security headers are lines of code that users can add to the headers of an HTTP response.
These headers provide an extra layer of security for your website by helping to protect against various types of attacks, such as cross-site scripting (XSS), clickjacking, and content sniffing. HTTP security headers instruct browsers on how to behave when handling a site’s content, which helps in mitigating certain types of attacks and vulnerabilities.
Configuring these headers is an essential step in keeping your WordPress website safe. By implementing these headers, you can significantly reduce the risk of common web vulnerabilities and protect your site’s visitors from potential threats.
A rundown of HTTP headers and what they do
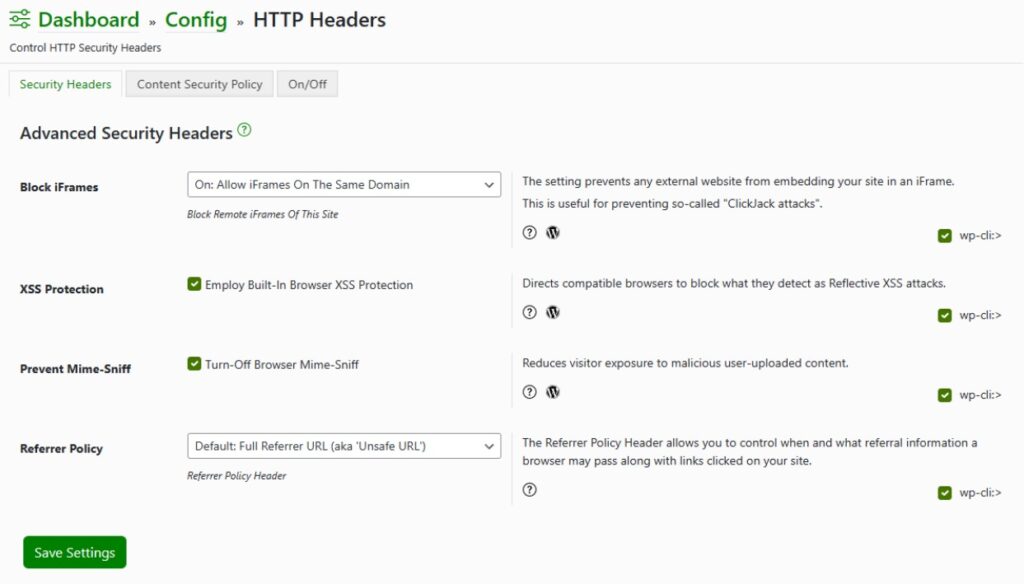
Let’s look into the specific HTTP header options offered by Shield Security PRO and their impact on your site’s defences.
Content-Security-Policy (CSP)
Content-Security-Policy fortifies web page security. By restricting the loading of resources like JavaScript and images, it mitigates potential threats. Shield Security PRO simplifies this intricate security tool, allowing users to set custom content-security-policy rules within the plugin.
Block iFrames
iFrames, HTML documents embedded within others, can pose security risks when misused. Shield Security PRO allows users to control iFrame behaviour in the following ways:
- Allow all iFrame requests.
- Allow requests only from the same domain.
- Block all iFrame requests, preventing content from appearing on external web pages.
XSS Protection
Cross-Site Scripting (XSS) is a security vulnerability where hackers run code through a browser, accessing sensitive information. Shield Security Pro’s XSS Protection Security Header directs browsers to block potential Reflective XSS attacks, enhancing default browser protections.
Prevent Mime-Sniff
Mime-sniffing is a preventive measure against malicious content by verifying MIME types. Users can toggle this header on and off using Shield Security PRO’s HTTP header settings, offering flexibility in content scrutiny.
Referrer Policy
HTTP Referrers allow websites to identify the source of a requested resource, aiding in understanding the origin of each request. Shield Security PRO recognizes the significance of the Referrer Policy in reinforcing web security and provides users with adjustable settings, even without extensive coding knowledge.
Understanding the Referrer Policy helps to refine your website’s security posture. This setting controls the information shared with other sites when users navigate various pages. Referrer policy options are:
| Option | What is it? |
| Default: Full Referrer URL | The browser always sends the full URL with any request to any origin. (Directive: unsafe-url) |
| No Referrer | Instructs the browser to never send the Referrer Header with requests made from your site, including links to your own pages. (Directive: no-referrer) |
| No Referrer When Downgrade | The browser doesn’t send the Referrer Header when navigating from HTTPS to HTTP but sends the full URL when navigating from HTTP to any origin. (Directive: no-referrer-when-downgrade) |
| Same Origin | Sends the full URL if it’s the same domain; strips the value if going to another website. (Directive: same-origin) |
| Strict Origin | The browser sets the Referrer Header to the origin from which the request was made, sending the domain for HTTPS > HTTPS and HTTP > HTTP but not HTTPS > HTTP. (Directive: strict-origin) |
| Origin When Cross-Origin | Sends the full URL when on the same domain but only the domain when passing to another website. (Directive: origin-when-cross-origin) |
| Strict Origin When Cross-Origin | Sends the full URL if on the same domain and from one secure page to another, doesn’t pass if going from a secure domain to an insecure one. (Directive: strict-origin-when-cross-origin) |
| Empty Header | Indicates that the site doesn’t want to set a Referrer Policy here, falling back to a Referrer Policy defined elsewhere. (Directive: Referrer-Policy) |
| Don’t Send This Header | The browser refrains from sending the Referrer Header. |
⚠️ Remember: If you have little coding experience, it is safer to contact a professional to help you with this. We will go into this in more detail later in the article.
Configuring HTTP headers manually
Securing your WordPress site involves attention to HTTP headers, and while plugins simplify the process, manual configuration offers a more hands-on approach.
You’ll need to edit your server configuration files or utilise WordPress’s functions.php file. The right approach depends on the web server you’re using (like Apache or Nginx) and your comfort level with editing code.
Here’s a step-by-step guide on manually setting up HTTP security headers on an Apache server:
1. Access your web server
You can do this using one of these three methods:
- FTP/SFTP: Use an FTP client like FileZilla. You’ll need FTP credentials (host, username, and password), usually provided by your hosting provider.
- Hosting control panel: Access your web hosting account and navigate to the control panel, which could be cPanel, Plesk, or custom dashboards provided by the host. Look for a file manager tool or something similar so you can access and edit the files on your server.
- SSH access: For advanced users on a Unix-based operating system (such as macOS and Linux), securely connect via the command line using the following command. These systems come with an SSH client pre-installed.
ssh username@your_server_ipIf you’re using Windows, you can use clients like PuTTY or the built-in Windows SSH client (available in Windows 10 and later).
2. Locate the .htaccess File
- Once you access your server files, navigate to the root directory of your WordPress installation. This is often in a directory named public_html, www, htdocs, or similar.
- .htaccess is the configuration file for Apache web servers, and you’ll find it in your WordPress root directory.
3. Back up .htaccess
Before editing, create a backup copy to avoid potential issues. This way, if something goes wrong, you can restore your site to its previous state.
4. Edit .htaccess
- If you’re using your hosting provider’s file manager, you can usually click on the .htaccess file and select an option to edit.
- If you’re using an FTP client, you’ll need to download the file to your local machine and then open it with a text editor like Notepad++ (Windows), TextEdit (macOS), or another preferred text editor.
- If you’re using SSH, you can use the command-line text editor.
5. Adding HTTP Headers
To keep your headers organised, we recommend you add the following lines of code for each header at the top or at the bottom of your .htaccess.
- Content-Security-Policy (CSP)
Header set Content-Security-Policy "default-src 'self'; script-src 'self' https://exampletrusted.com; img-src 'self' https://exampletrustedimagehost.com;"
This header allows scripts from your own domain (‘self’) and https://exampletrusted.com. It also allows images from your own domain (‘self’) and https://exampletrustedimagehost.com.
- X-Content-Type-Options
Header set X-Content-Type-Options "nosniff"
The value “nosniff” tells the browser not to try and guess (“sniff”) the MIME type. Instead, it should strictly adhere to the MIME type declared in the Content-Type header sent by the server. For example, if a website allows users to upload content, a user might upload a malicious script disguised as an innocent file type (like an image). If the browser incorrectly “sniffs” this script as executable (e.g., text/javascript), it might execute it, leading to potential attacks like Cross-Site Scripting (XSS).
- X-Frame-Options
Header set X-Frame-Options "SAMEORIGIN"
When you set X-Frame-Options to “SAMEORIGIN”, you’re instructing the browser to only allow framing of your content if the parent (the site attempting to embed your site) is of the same origin. The “origin” is defined by the scheme (http, https), host (domain), and port of the URL.
Banking websites often use this header to ensure that external websites can’t frame their webpages. This practice prevents attackers from overlaying malicious frames on top of banking interfaces to deceive users into revealing confidential information or inadvertently authorising transactions.
Here’s another way to configure the X-Frame-Options header:
Header always set X-Frame-Options "DENY"
This setting completely prohibits any website (including the same site that hosts the content) from framing the content. When set to “DENY”, no page, regardless of its origin, can embed the content within a <frame>, <iframe>, <embed>, or <object> tag.
- Strict-Transport-Security (HSTS)
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
max-age=31536000 specifies that the browser should remember to only access the website using HTTPS for 31536000 seconds, which equals to one year. This means the browser should remember to use only HTTPS for this site for one year.
includeSubDomains extends the HSTS policy to all subdomains of the site. Without this directive, HSTS would only apply to the exact domain the header is set on.
Using preload indicates that you want to include your domain in the preload list. This means that even before the first visit to your site, browsers will know to only connect via HTTPS.
This header prevents attacks where an attacker tries to intercept or alter the communication between the user and the website by downgrading the secure HTTPS connection to an insecure HTTP connection.
⚠️Important: For an added layer of security, consider using a service like CloudFlare to implement HSTS. This is a powerful setting with potential risks. Follow CloudFlare’s warnings and guidelines.
- X-XSS-Protection
Header set X-XSS-Protection "1; mode=block"
The value 1 enables the XSS filter, built into most modern web browsers, to identify and mitigate potential XSS attacks in the content being served.
The mode=block directive instructs the browser to block the entire page from rendering if an XSS attack is detected. Without it, the browser may try to render the page by removing or sanitizing the detected malicious script, which might not always be effective in preventing the attack.
❗ Note: Modern browsers are moving away from this practice as they incorporate more advanced built-in protections against XSS. Google Chrome has deprecated this feature since it can potentially be abused to enable XSS rather than prevent it. The XSS filter can sometimes incorrectly identify legitimate scripts as malicious, leading to false positives, which causes parts of a website to not function correctly when mode=block is used.
- Referrer-Policy
Header set Referrer-Policy "no-referrer-when-downgrade"
The no-referrer-when-downgrade policy is one of several possible values for the Referrer-Policy header. It’s actually the default behavior of most browsers, even in the absence of an explicit Referrer-Policy header.
When a request is made from a secure (HTTPS) page to an insecure (HTTP) page, the browser will not send the referrer header to prevent potentially sensitive information contained in the URL, such as session IDs or other query parameters, from being exposed to an insecure destination.
There are other directives you can apply with the Referrer-Policy header:
- origin: Only the origin of the document is sent as the referrer in all cases. The origin includes the protocol, host, and port number but excludes the path and query string. This directive is useful for when you want to send referrer information but limit the amount of path or query data shared.
- origin-when-cross-origin: Sends the full URL as the referrer to the same origin but only sends the origin when the request is cross-origin. A good choice for sites that want full referrer data for their own domain but prefer privacy for cross-origin requests.
- same-origin: Referrer information is sent for same-origin requests but not for cross-origin requests. Ideal for sites that want to use referrer data internally but not expose it externally.
- strict-origin: Only sends the origin as the referrer. Unlike origin, this policy also applies the downgrade restriction, sending no referrer on protocol downgrades. Offers a more secure variant of origin, suitable for sites that prioritize privacy and security.
- strict-origin-when-cross-origin: Combines the behaviours of strict-origin and origin-when-cross-origin: sends the full URL for same-origin requests but only the origin for cross-origin requests, with protocol downgrade restrictions. A balanced choice for websites that require detailed referrer information for internal use but want to maintain privacy and security for external links.
- unsafe-url: Sends the full URL (including path and query string, if available) as the referrer in all cases (both same-origin and cross-origin). Though it maximizes referrer information, it is not recommended due to privacy concerns, as it exposes the full URL even on insecure (HTTP) connections.
- Permissions-Policy
Header set Permissions-Policy "fullscreen=(self), payment=()"
fullscreen= controls access to the browser’s fullscreen API, which allows elements on the page to be displayed in full-screen mode, covering the entire screen. By specifying (self), the policy permits the use of fullscreen mode for content originating from the same domain as the website but restricts it for any third-party content or iframes from other origins.
This can be important for websites that use fullscreen mode for legitimate purposes (like video players) but want to prevent embedded content from other sources from going full screen without user consent.
The payment= directive controls access to the Payment Request API, which enables users to make payments online. The empty allowlist () disables the Payment Request API for all browsing contexts, both on the top-level and nested browsing contexts like iframes.
This setting ensures that no part of the website, including embedded third-party content, initiates payment requests, which can be a critical security measure.
6. Saving changes
After making your changes, save the file. If you’re using a local text editor, you’ll need to upload the edited file back to your server using the FTP client. Ensure that the file is saved with the same name, .htaccess, and is placed in the correct directory.
Shield Security PRO: The simple way to configure WordPress HTTP Headers
While manual setup can be daunting, Shield Security PRO simplifies the process, offering a solution for users of all technical levels.
To initiate HTTP header configuration:
- Access the Shield Security PRO plugin

- Navigate to the Shield Security PRO section in your WordPress dashboard.
- Select Config and then click on HTTP Headers.
- Enable default settings
- Within the HTTP Headers settings, turn on the default configuration. This setting is crafted to be compatible with most sites.
- Testing and customization
- Although the default setting is generally suitable, it’s crucial to test the configuration. Each website has unique security and performance needs, and testing ensures optimal results.
- Shield Security PRO allows tweaking configurations based on specific site requirements.
- Simplicity at its core
- Shield Security PRO’s user-friendly interface makes the HTTP header configuration process straightforward. Users can implement strong security measures without delving into complex technicalities.
- Transition to testing and optimization
- For many users, the default settings may suffice. However, testing remains pivotal to ensure compatibility and effectiveness.
- Transitioning into testing and optimization allows users to fine-tune configurations, addressing specific security and performance nuances of their WordPress site.
⚠️ Remember: Always save your settings. There is nothing more frustrating than following all the right steps and then forgetting to save.
🙋Q&A: How to test your HTTP Header settings
Ensuring that your HTTP headers are configured effectively is important for a secure and optimized WordPress site. While a basic check can be done by visiting specific sites, the nuances of proper configuration require a deeper understanding. We turn to Paul Goodchild, creator of the Shield Security Plugin and WordPress security expert, to guide us through essential tests and common challenges associated with HTTP header configurations:
Q: What kind of tests should site owners run after enabling HTTP headers?
A: Since headers restrict what can be loaded in the browser when a visitor visits your site, it’s likely that something that was before now freely available may be restricted. Full functionality of the site should be tested. If it’s in any way complex, like e-commerce, full tests should be performed to ensure all assets on the site will load and are available as they were before.
Q: What are some signs that something is amiss, configuration-wise?
A: The elements that the browser can load when visiting a site are the main things that are affected with HTTP headers. If there are issues, you’ll see certain images aren’t loading as before, particularly if they’re hotlinked or loaded from external or sub domains.
The same will be true for assets like Javascript: If scripts can’t load, the page will very likely have errors; if it’s e-commerce, normal checkout processing may break.

The #1 place to look for issues on a site at any time is the browser developer console, which will detail all errors and warnings.
If JavaScript is breaking, then any part or all functionality on the site can break: test everything.
Q: What are some common problems/solutions site owners should look out for?
A: The biggest issues will come from Content Security Policies. When an asset is restricted, typically if it’s Javascript, then you’ll get errors. The best place to assess the issues is the Browser Console.
When an asset can’t load because of CSP rules, the console logs will usually say this. The configuration will need to be updated to allow loading of the blocked asset.
Another common issue is styles – if a stylesheet is blocked, the website design and layout will be affected. Again, it’s just a matter of updating the rules. It should be noted that WordPress – particularly WP admin – itself doesn’t lend itself well to CSP that is too strict. Inline Javascript is a common source of problems as CSPs normally restrict this, and theme/plugin developers often use this liberally. Take care not to block inline javascript in any CSP rules.
Securing your WordPress site with Shield Security PRO
HTTP headers play an invaluable role in WordPress security, shaping a strong defence against potential threats. Shield Security PRO not only highlights the significance of HTTP headers but simplifies their implementation for users of varied expertise.
By offering default settings for crucial HTTP headers like referrer policies and iFrame blocking, Shield Security PRO ensures that even users without advanced coding skills can fortify their websites.
Beyond HTTP headers, Shield Security PRO has a suite of advanced security features, from the AntiBot Detection Engine (ADE) to login protections and firewall settings. Download Shield Security PRO today and give yourself peace of mind!
Hello dear reader!
If you want to level-up your WordPress security with ShieldPRO, click to get started today. (risk-free, with our no-quibble 14-day satisfaction promise!)
You'll get all PRO features, including AI Malware Scanning, WP Config File Protection, Plugin and Theme File Guard, import/export, exclusive customer support, and much, much more.
We'd be honoured to have you as a member, and look forward to serving you during your journey towards powerful, WordPress security.




